Since Google has come out with Google AMP, they have been pushing it on websites very hard. The question is “is Google AMP right for you?”. This post takes a look at what Google AMP is, how AMP works, the benefits of Google AMP, if AMP helps SEO, and if you should be using AMP. If you’re already somewhat familiar with AMP, you can skip ahead with the links below.
What is Google AMP?
How Does Google AMP Work?
Benefits of Google AMP
Does Google AMP Help SEO?
Should You Use Google AMP?
Google AMP Resources / Plugins / Extensions
What is Google AMP (Accelerated Mobile Pages)
AMP, or Accelerated Mobile Pages, is an open source framework created by Google which creates pages that load very quickly on mobile devices. The goal of amp is to make it easy for publishers to make their sites extremely fast on mobile devices. This is an important objective as speed is a critical component of a user’s experience with your brand and site. In providing support for the Google AMP initiative, Google claims that:
- 75% of mobile sites take 10+ seconds to load
- 53% of mobile site visitors leave after 3 seconds of load time
While no one will argue that improving your site speed is bad, improving your load time is often a huge undertaking requiring a large development team with specialized skills. This is the exact problem Google AMP is trying to solve – it makes a super fast loading site extremely accessible. AMP leverages a framework that most developers should be able to easily implement – essentially a plug and play system compared to the resources required for most page load time initiatives.
Any site can implement AMP pages but they are most beneficial for content based sites. Since there is no third party JavaScript allowed in the AMP environment, there is very limited interactivity, Google’s Accelerated Mobile Pages are best suited for reading content.
While no third party JavaScript is allowed, Google has worked with several ad and analytics companies to support many of the most common configurations. If you run an uncommon or custom solution, then you are most likely out of luck.
How Does Google AMP Work?
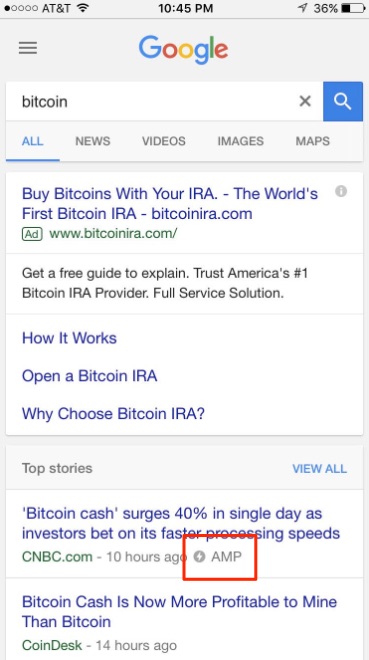
When you are on your mobile device and there is a AMP equivalent URL for a given search result, Google effectively swaps out the “normal” URL (even if it is mobile friendly) for the AMP URL. You can easily identify these Google AMP URLs by the lightning bolt logo followed by “AMP” associated with a search result on your mobile device.

From a more technical perspective, there are three components to Google’s Accelerated Mobile Pages: AMP HTML, AMP JS, and the AMP cache/CDN. These all work together to create a slimmed down and speedy experience for the user.
AMP HTML
AMP HTML is a restricted subset of html which features some unique tags and properties. In order to have a Google AMP result, you must only use the Google AMP HTML and meet the following AMP HTML requirements:
- Start with the <!doctype html> tag
- Contain a top level <html ⚡> or <html amp> tag
- Contain the <head> and <body> tags
- Use the <meta charset=”utf-8″> tag as the first child of their <head> tag
- Call AMP JS via the <script async src=”https://cdn.ampproject.org/v0.js”></script> tag as the second child of their <head> tag
- Contain a canonical tag pointing to the desktop equivalent URL in the <head> tag
- Contain a <meta name=”viewport” content=”width=device-width,minimum-scale=1″> tag inside their <head> tag. Google recommends to include initial-scale=1
- Contain the AMP boilerplate code in their <head> tag
Check here for any updates to these requirements. You will have to convert your existing HTML code to AMP HTML code in order to use Google AMP.
AMP JavaScript
Similarly, Google has their own JavaScript framework which is optimized specifically for a user’s mobile experience. The biggest advantage of the AMP JS library is that it is optimized for resource handling and asynchronous loading. This means that everything coming from external resources is loaded simultaneously, prohibiting anything on the page from blocking rendering.
This is also one of the biggest downsides of Google AMP: AMP JS is the only JavaScript allowed in AMP – There is no third party JavaScript allowed in Google AMP. This means that you might lose functionality on your site if you have any components of your site that rely heavily on JavaScript. Most publishers won’t have to worry about this unless they are running a custom ad network. There is a big potential downside for many ecommerce sites that rely on JavaScript for personalization or even conversion rate optimization. In short, you should evaluate the functionality you need on your pages to make your business successful and determine if you are able to produce the functionality within the AMP JavaScript framework.
AMP Cache / CDN
AMP Cache / CDN
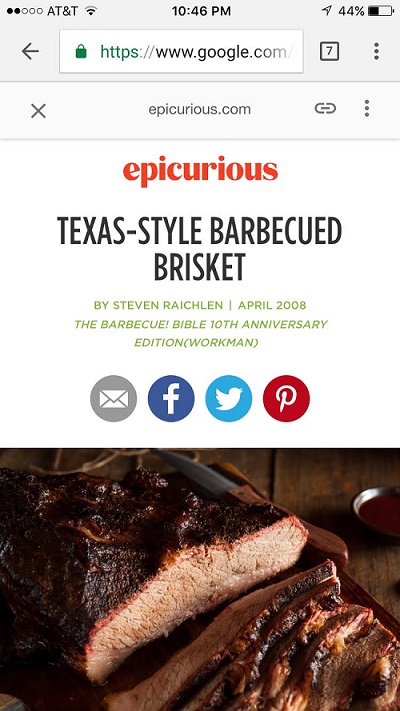
The third component of Google AMP is the AMP Cache / CDN. Google will cache your AMP HTML pages on their sever. The cached pages on Google’s servers are actually what are served to users rather than your own URL. These URLs look like:

Important for your AMP SEO!
In order to avoid a complete cluster, you need to canonicalize your AMP HTML pages to the main version of the content / non-AMP url using the rel=”canonical” link in the section of your HTML.
Benefits of Google AMP
There are a few benefits to Google AMP
- AMP will make your mobile site really fast
- Implementing AMP typically requires fewer development resources than otherwise needed for making significant page speed improvements on your site
- If you happen to be in the news or recipe verticals, you can get featured in the AMP carousels at the top of the page – bringing in additional SEO traffic
While Google touts other benefits of AMP such as ad platform integrations, analytics integrations, and matching the branding of your existing site – these are really about trying to provide parity with your existing site and experience rather than giving you any incremental benefit.
Benefits of Google AMP
There are a few benefits to Google AMP
- AMP will make your mobile site really fast
- Implementing AMP typically requires fewer development resources than otherwise needed for making significant page speed improvements on your site
- If you happen to be in the news or recipe verticals, you can get featured in the AMP carousels at the top of the page – bringing in additional SEO traffic
While Google touts other benefits of AMP such as ad platform integrations, analytics integrations, and matching the branding of your existing site – these are really about trying to provide parity with your existing site and experience rather than giving you any incremental benefit.
Does Google AMP Improve Your SEO Rankings?
Google has explicitly said AMP has no impact on your SEO rankings. Most people only see a benefit to the SEO traffic if they are within the news or recipes verticals as they can be included in the Google AMP carousel at the top of the search results. This is the only way to get incremental SEO value from Google AMP, and it is only offered to two types of sites. In general, there is no SEO benefit of Google AMP.
A Google rep even told me explicitly that there is no ranking benefit to AMP. Google has a track record of telling the public something is a “ranking factor” as a carrot to encourage people to do what Google wants. Take https and site speed. I have never seen either of these efforts yield any significant SEO impact, yet Google will tell people they are “ranking factors” to motivate people to act in ways that help Google. If Google is not willing to call AMP a “ranking factor”, there must be absolutely no benefit.
Should You Use AMP?
If you are in the news or recipes vertical, then yes, you should do AMP. For everyone else, AMP consumes development resources without providing a lot of value outside of a fast site. For most businesses, it is better to focus on making your own site fast on it’s own rather than relying on Google AMP. This will allow you to retain all of your site functionality and will not require you to maintain a separate AMP version of your site.
There are a couple additional instances where AMP may be a good decision for your business:
- If you are unable to allocate enough resources to speed up your mobile site, and your site is really slow, AMP may be an acceptable solution
- If you have many users in countries where the internet is fast, AMP may be a good solution as AMP is very fast. That said, make sure that these users are customers, not just consumers of content on your site. There is no point in supporting a feature for people who will never contribute to your revenue. A more detailed look at this argument for AMP can be found here.
Google AMP Resources
WordPress Google AMP Plugins
- https://wordpress.org/plugins/amp/
- https://wordpress.org/plugins/accelerated-mobile-pages/
- https://wordpress.org/plugins/glue-for-yoast-seo-amp/
How to Enable Google AMP in Squarespace
Shopify Google AMP Apps
Drupal Google AMP Modules
Joomla Google AMP Extensions
